複数クラスのお申し込み方法
公開研修にて、パッケージプラン、または2つ以上のコースをご希望の場合、全クラスの公開研修開催スケジュール一覧より、受講希望クラスをすべて選択してください。
※パッケージプランの場合は、プランに含まれるクラスを選択してください。

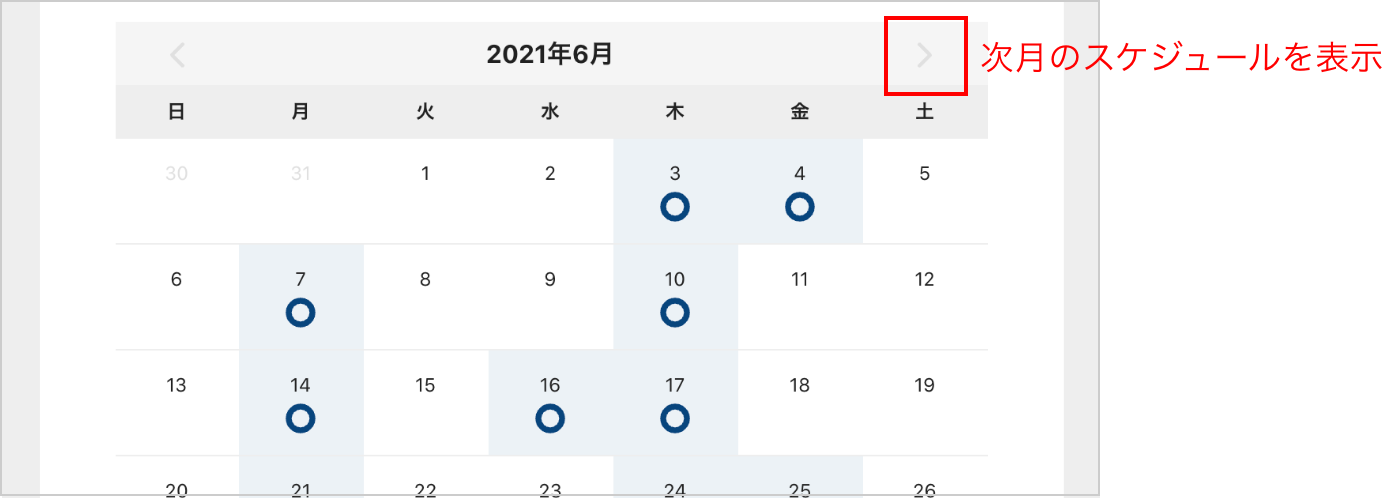
最初は当月のカレンダーと研修一覧が表示されています。来月以降の日程をご希望の場合、カレンダーの送りボタンを押して、次月のカレンダーと研修一覧を表示してください。
最初に当月の研修一覧が表示されるため、当月の研修が全て「受付終了」している場合があります。この場合も、同様にカレンダーの送りボタンを押してください。

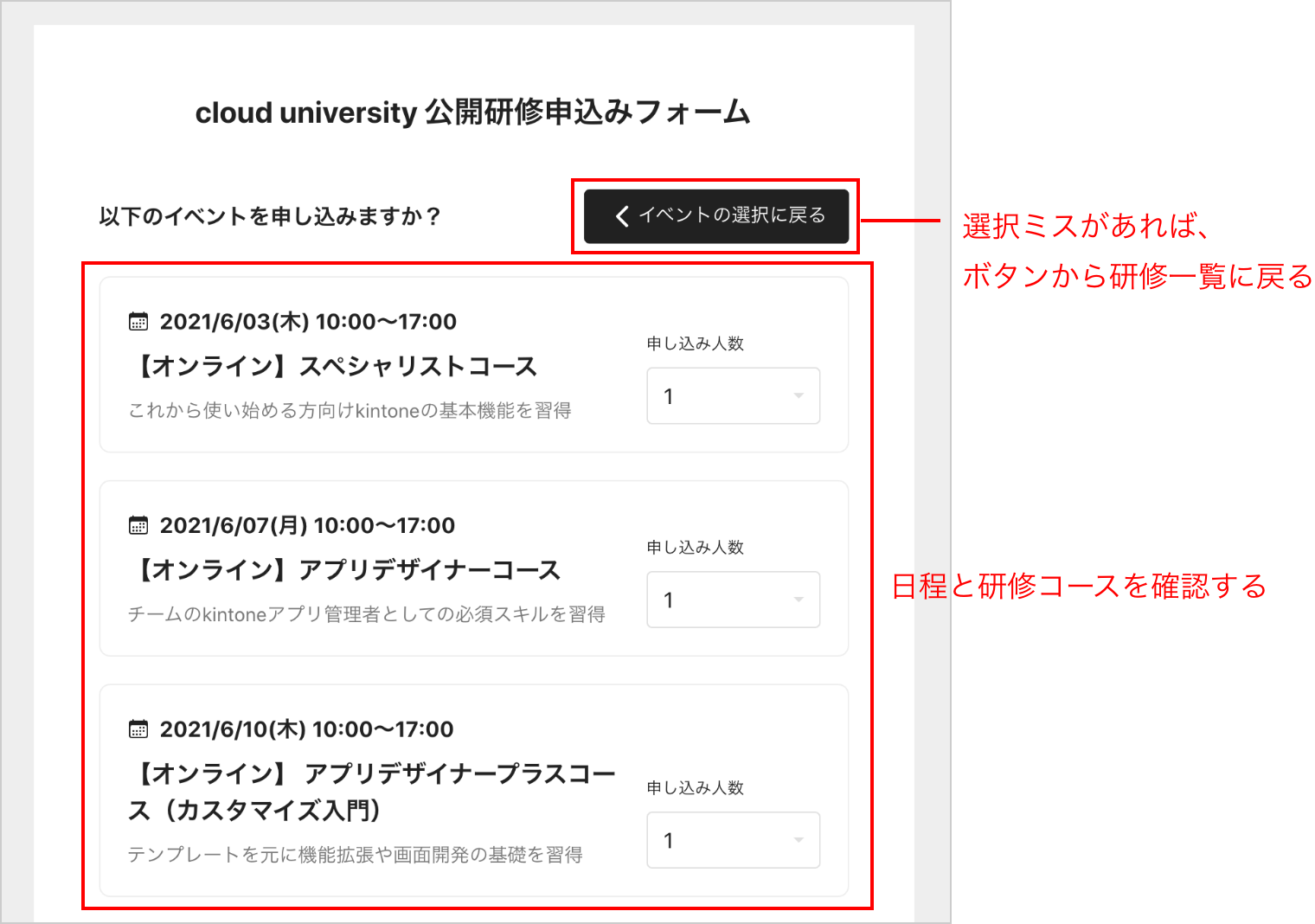
受講希望する研修をすべて選択した後、研修一覧の下部にある「申し込み画面へ」ボタンを押して、入力フォームへ進みます。

受講希望する研修をすべて選択した後、研修一覧の下部にある「申し込み画面へ」ボタンを押して、入力フォームへ進みます。

通常、約2ヶ月後までの開催スケジュールを公開しています。パッケージプランをご希望の方で、プランに含まれる一部の研修クラスが、一覧にない場合や参加できる日程がない場合は、受講可能な日程のクラスのみ選択してお申し込みください。後ほどスタッフより、メールにてご連絡いたします。
kintoneの基礎をしっかり学習できるお得なパッケージプラン
kintone 基本コース ¥198,000(税込)